modernizing Bidoun javascript
over the last couple of months, I've jumped back into working on Bidoun, primarily to add a couple new features they've requested. but since I have to root around in there anyway (and for the foreseeable future), I'd like to make my experience a bit more pleasurable, so I've been updating some stable but outdated code.
for better or worse, there hasn't been a major change since I migrated from a self-deployed VPS to a more automated Heroku infrastructure. I didn't really know what kind of a mess I was getting myself into. I knew I wouldn't have to worry about any build processes, or compilation steps (outside of Rails asset pipeline), to configure, or patch up.
anyway, the primary reason for this post is two fold:
- I was unbelievably impressed with how easy it was to update my extremely outdated code. My primary objective while working is to write code that is the easy to change in the future. Past-me didn't do current-me any favors in that department, I'm truly impressed with the developers and API designers who worked on the jQuery and underscore APIs. good job, teams.
- In addition to making future-me less miserable, one reason for doing this work is to dump unnecessary JavaScript dependencies from getting served to the client. I haven't yet deployed my changes to production but a quick look my uncompressed bundled application size went from 364 KB to 141.2 KB, or about 39% of what it used to be. perhaps not an ideal comparison since downloaded gzip sizes will be closer together, so here's a better comparison
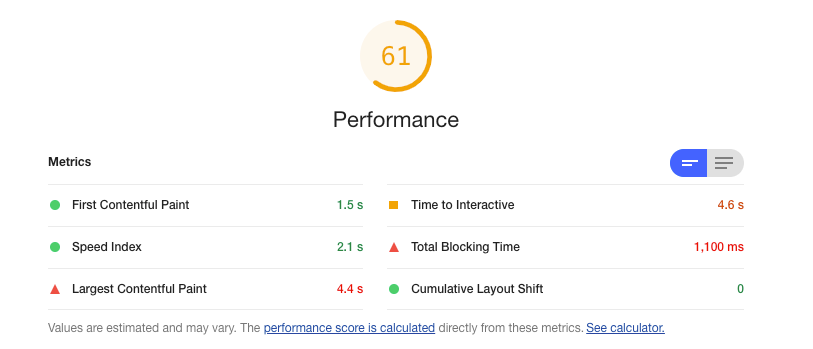
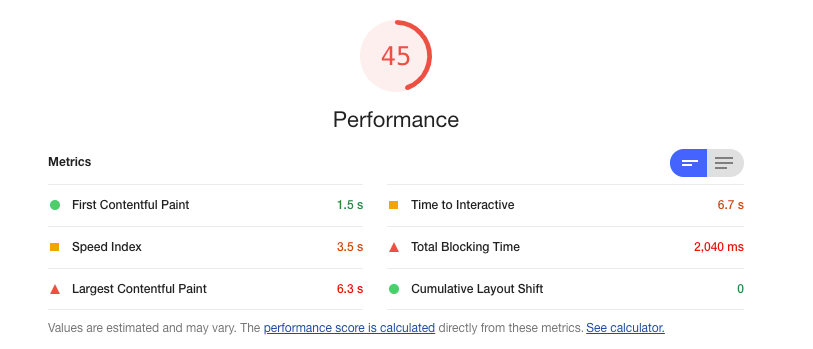
Mobile Lighthouse scores, which is a better simulation for how visitors will experience the page